Google Search ConsoleでAMPの問題確認
Google Search Consoleから連絡が来ていたので確認したところ。
「AMP」の問題が新たに検出されました。
Search Console により、貴サイトに影響する「AMP」関連の問題が 1 件検出されました。
主なエラー
エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。
許可されていない属性または属性値が HMTL タグにあります。
問題が検出されてしまったのなら、直すしかないので修正をしていきたいと思います。
どんな状態か見ないといけないのでGoogle Search Consoleのサイトへ行きます。
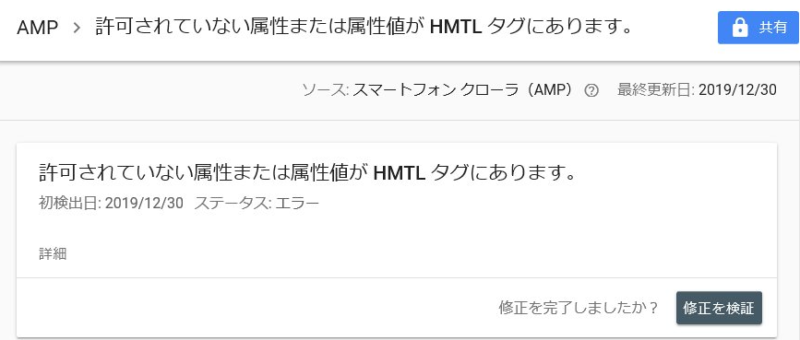
許可されていない属性または属性値が HMTL タグにあります。
サイトを開いたら問題の起きているAMPを選んで進めます。
(メールからでしたら直接開く事ができます。行きつく先は同じです。)

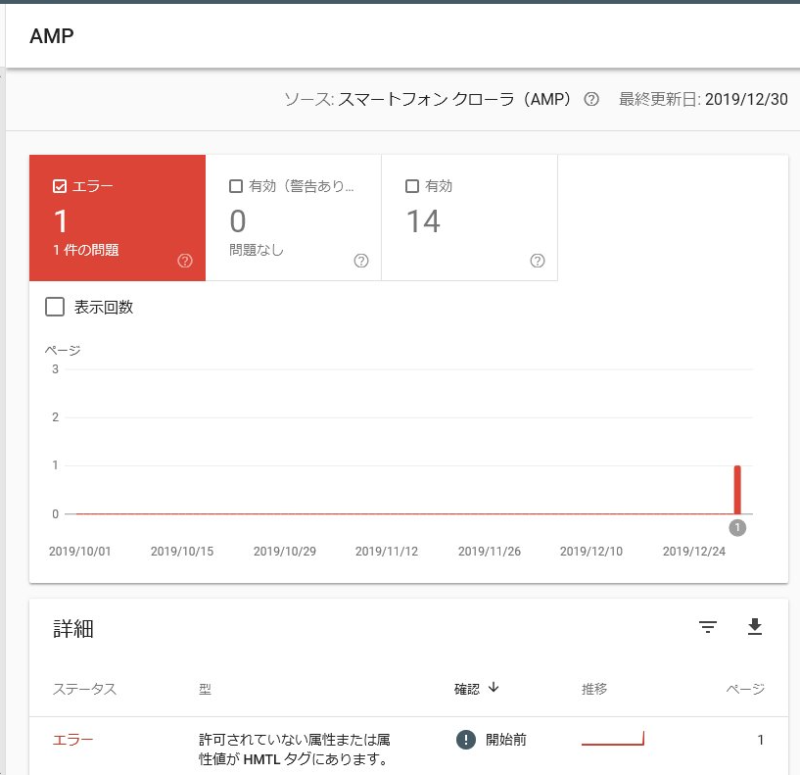
年越し前に問題はやめて…っと、個人的な意見は置いておくとして…
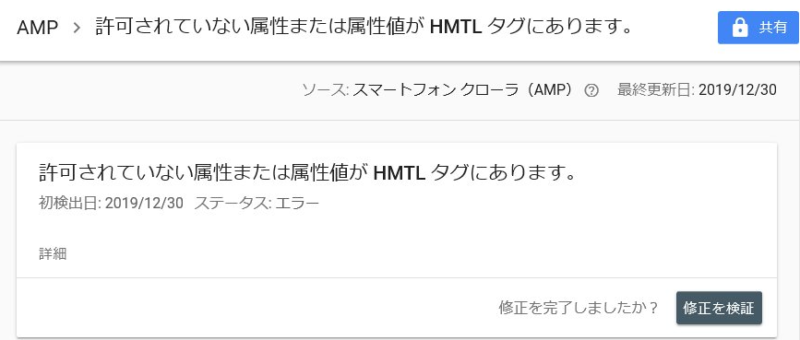
表示を見ると1つだけ赤い棒グラフが出来ていました。
下のエラー内容を見ると【許可されていない属性または属性値が HMTL タグにあります。】がありますので、ここをクリックします。

このページで何か対策をした後に【修正を検証】など出来ますが、まだ開いただけなのでエラーにしかなりません。

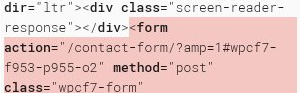
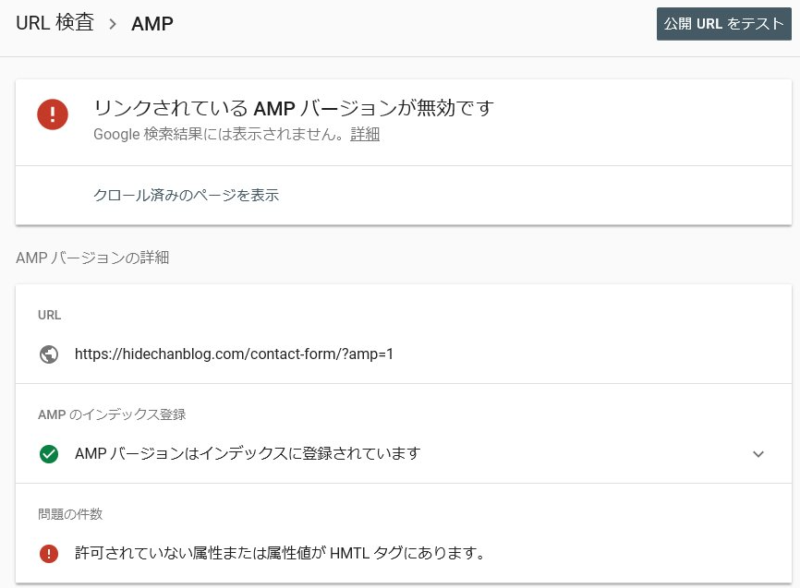
このページの下を見るとエラー箇所が見れます。
アドレスの横に虫眼鏡🔍のアイコンが出るので、さらに細かく見れます。

赤くなっている範囲がエラー箇所になります。

今回起きたのは固定ページで作ったお問い合わせフォーラムの様でしたので、対処していきたいと思います。
対処方法
私はお問い合わせフォーラムにContact Form 7をプラグインで使っているのですが、Contact Form 7がAMPに対応していない事で起きるエラーになる様です。
対処自体は難しくないので、すぐに終わります。
WordPress:ダッシュボード
WordPressにまずログインをして頂きダッシュボード画面を開きます。
開いた後にエラーの出ていたアドレスの投稿ページを開きます。
(私の場合は固定ページで作ったお問い合わせフォーラムなので固定ページを選びました。)
投稿したページを開く

投稿した物の中からエラーページを開いて、右側にある細かい設定の中【AMP設定】を見つけます。
AMP設定
右側の項目に【AMP設定】を見つけたら☑を入れます。

☑を入れたら最後に必ず【公開する】をして更新してください。
修正を終えたらGoogle Search Consoleへ
☑を入れて公開も終えたらGoogle Search Consoleに行きます。

最後に【修正を完了しましたか?】の横にある【修正を検証】をクリックして終わりになります。
メール内容
修正を検証をクリックするとメールが届きます。
「AMP」の問題の修正を検証しています
「AMP」に関する問題の修正について検証を開始いたしました。具体的には、〇ページに現在影響を及ぼしている「許可されていない属性または属性値が HMTL タグにあります。」について確認しております。
検証には数日かかることがございます。処理が完了し次第お知らせいたします。
っと、言うメールが届きます。
後はGoogleのチェックが終わるまで待ちましょう。
修正完了後のメールとGoogle Search Console表示
Googleのチェックが終わったらメールが届きます。
こんな感じのです↓
サイト(ドメイン)に関する「AMP」の問題が修正されました
サイト(ドメイン) の所有者様
貴サイト(ドメイン)で「AMP」の問題が修正されたことを確認いたしました。今回確認した問題は「許可されていない属性または属性値が HMTL タグにあります。」です。
貴サイト内の 1 ページで修正が確認されました。
メールが来て確認を終えたようです。
どうなったかGoogle Search Consoleの方でも確認してみましょう。

【確認】となっている下の所に【✔合格】となっています。
クリックすると、さらに細かい内容が見れますのでクリックしてみましょう。

エラーの該当ページもなくなり【検証:合格】になっているので修正完了になります。
まとめ
ここまでお疲れさまでした。
問題がある!とかエラーが発生!などがあると慌ててしまうと思いますが
(私は慌てます!)
落ち着いて1つずつ対処していきましょう。
(年末でのエラーはやめてね!💦)
ここまでお付き合い頂きありがとうございます。次の記事も頑張って書いていきたいと思います。
2020年も皆様にとって素晴らしい1年になる事を心からお祈り申し上げます。
来年もよろしくお願いいたします。
では、また違う記事でお会いしましょう。【ひでちゃんより。】




コメント