Google AdSense 広告申請からコード設置まで
Google AdSenseに申請から順番にやってきた事を記入していきます。
審査にかかる時間など色々な事もありますので、焦らずに行きましょう。
Google AdSense

ここのページがGoogle AdSenseの公式サイトになります。
Google AdSenseへの申し込みをするには、サイト内にある【お申込みはこちら】をクリックして進めていきます。
※申し込みをする前にGoogleアカウントやメールアドレス(Gmailなど)と自分のサイトのURLを準備しておきましょう。
【お申込みはこちら】から記入
ここから色々記入していくようになります。

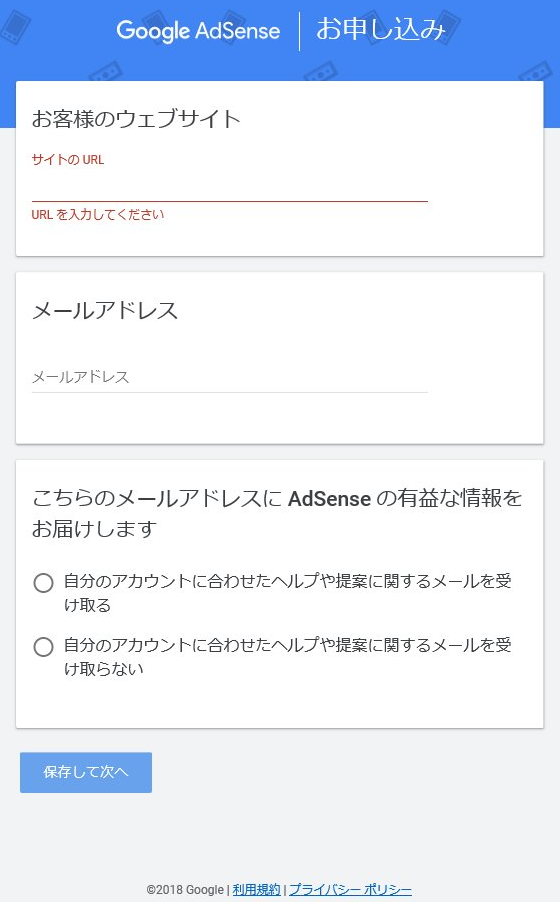
【お申込みはこちら】をクリックすると、この画面が出てきます。
- お客様のウェブサイト
- メールアドレス
- こちらのメールアドレスにAdSenseの有益な情報をお届けします。
この3種類の必要項目を入力していきましょう。
ヘルプや提案に関するメールは受けとるか受け取らないかで迷う場合は【受けとる】で良いと思います。
全て記入して確認できましたら下にある【保存して次へ】をクリックします。

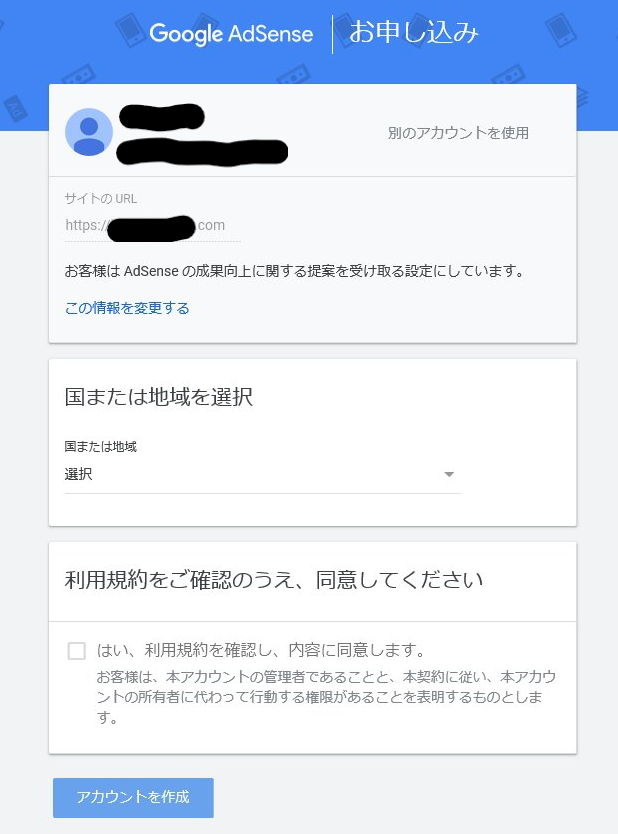
Googleアカウントと自分のサイトのURLを記入します。
サイトのURLを変える場合は側にある【この情報を変更する】を選びましょう。
【国または地域を選択】は、日本に住んでる方がほとんどだと思うので【日本】を選びましょう。
違う国や地域の方は該当するものを選んでください。
全ての記入に間違いが無いか確認をして【利用規約をご確認のうえ、同意してください】の所にある☑️をしてから、下にある【アカウント作成】をクリックします。
アカウントを作成するとGoogle Adsenseにある自分のホームページに移ります。
Google Adsense ホームページ
ここがGoogle Adsenseにある自分のホームページになります。

まだ登録しないといけない部分があるので、文字は半透明のままになっています。
支払い先の詳細
次は【支払い先住所の詳細】の記入になります。
自分の住所などの記入です。
※支払い先住所の詳細の記入ですが、銀行口座の番号を記入したりはしないので、まだ準備しなくて大丈夫です。
アカウントの種類

アカウントの種類は基本的には【個人】になるとは思います。
会社などで使うサイトになるのであれば【法人】になります。
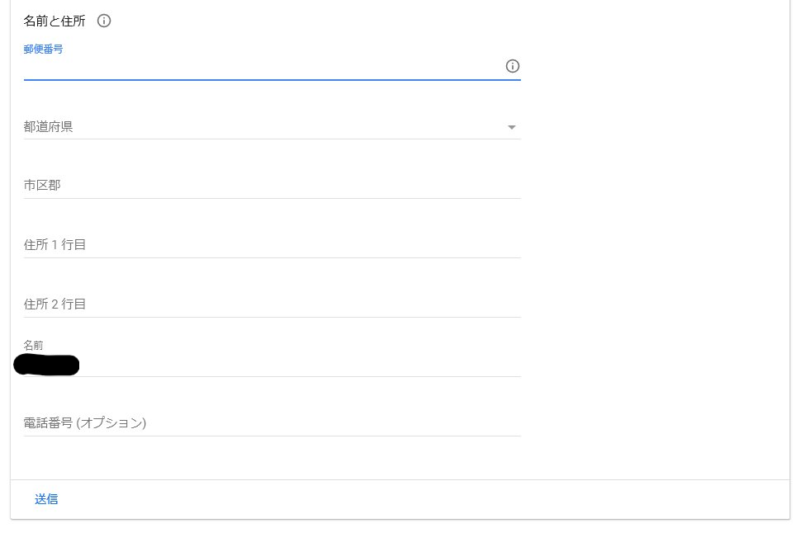
名前と住所

名前と住所の記入になるので、自分の住所か会社の住所の記入になります。
間違える事は無いとは思いますが、必ず確認しましょう。(念のためです。)
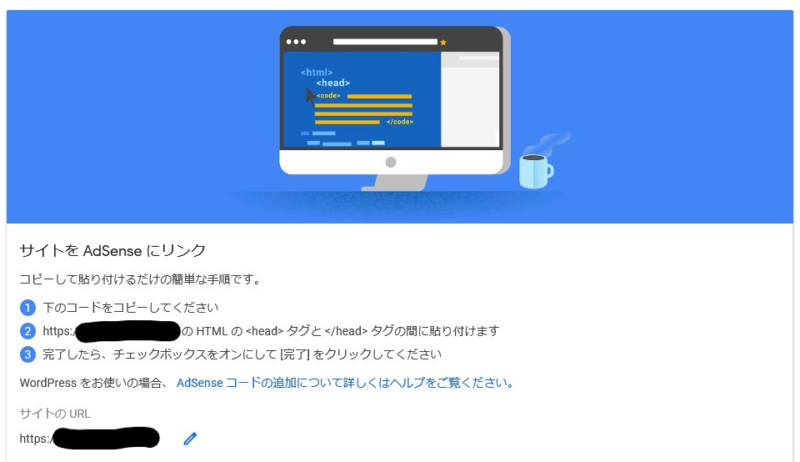
サイトをAdsenseにリンクさせる

次は自分のサイトに枠の中にあるコードを入力します。
手順は3つで
- 下のコードをコピーしてください。
- 自分のサイトのURLのHTMLの<head>タグと</head>タグの間に張り付けます。
- 完了したら、チェックボックスをオンにして【完了】をクリックしてください。
(※少し後に張り付けるやり方を書いて置きます。【Cocoonテーマ】)
【この上の画像と下の画像の間に必要な長いコードが表示されています。】

自分のサイトにコードを張り付けたら、【サイトにコードを張り付けました】に☑️をして【完了】をクリックします。

自分のサイトに上手くコードを張り付ける事が出来ていたら【コードが見つかりました】と表示されます。

張り付けるのを終えたら、後は審査が終了するのを待つことになります。
早いと翌日ぐらいには審査終了のメールが登録した所に届いていると思います。
説明にも書いてありますが、2週間ほどかかる場合もありますというのもあるので、違う記事を書きながらでものんびり待ちましょう。
コードの貼り付け方【Cocoonテーマ】
HTMLに直接コードを張り付けるのでも良いのですが、私はCocoonテーマを使っているので、Cocoonテーマでの張り付けるやり方を書いて置きます。
Cocoon設定
まずはダッシュボードからCocoon設定を選びましょう。
アクセス解析・認証【Cocoon設定】

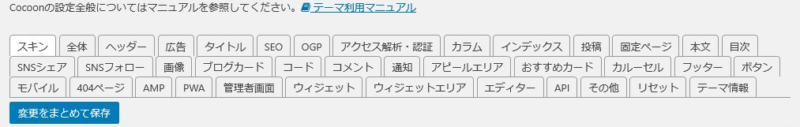
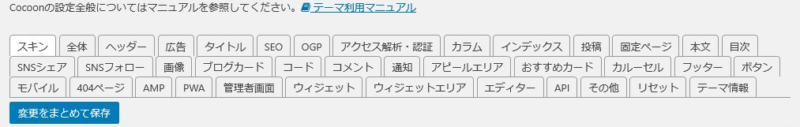
Cocoon設定の中にある【アクセス解析・認証】を選びます。
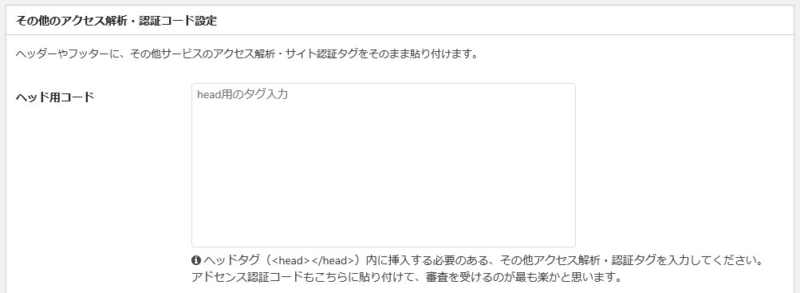
選ぶと少し下に【その他のアクセス解析・認証コード設定】があるので、そこまでスクロールします。

【その他のアクセス解析・認証コード設定】の中にある【ヘッド用コード】の所にコードを張り付けます。
【サイトをAdsenseにリンク】の所にあったコードになります。
マウスで範囲指定してコピーでも出来ますが、コードの下に【コピー】があるのでクリックしてコピーしましょう。
最後に【変更をまとめて保存】をクリックします。

※ここで【変更をまとめて保存】のクリックを忘れると消えてしまうのでやり直しに注意しましょう。
コードを張り付け審査を受けて合格した後にする事
合格した後にする事は、自分のサイトに広告を表示させるコードを張り付ける事になります。
(※審査結果出た後ならば、審査用に張り付けたコードは消してしまっても大丈夫です。)
広告【Cocoon設定】

Cocoon設定の中にある【広告】を選びます。

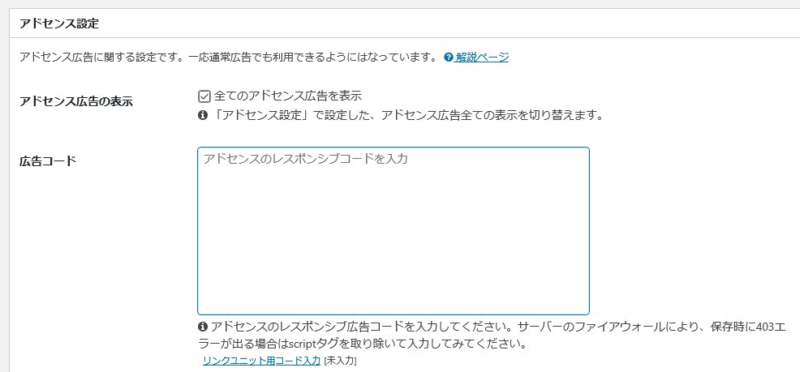
少し下にある【アドセンス設定】というのがあるので、ここの【広告コード】に表示させるコードを張り付けます。
必要なコードはGoogle Adsenseのホームにあるので、ホームページを開いてください。
Google Adsense ホームから広告コードをコピー

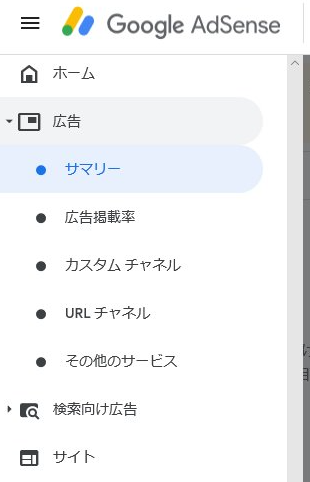
Google Adsense項目の中から【広告】を選択します。
その中から【サマリー】を選択してください。
サマリーを選ぶと上の部分に【サイトごと・広告ユニットごと】の2つがあるので、【広告ユニットごと】を選ぶと下の画像になります。
新しい広告ユニットの作成【ディスプレイ広告】

この中から推奨されている【ディスプレイ広告】を選びます。
Cocoonテーマも【ディスプレイ広告】のコードを使う設定になっているので、こちらを選らんでください。
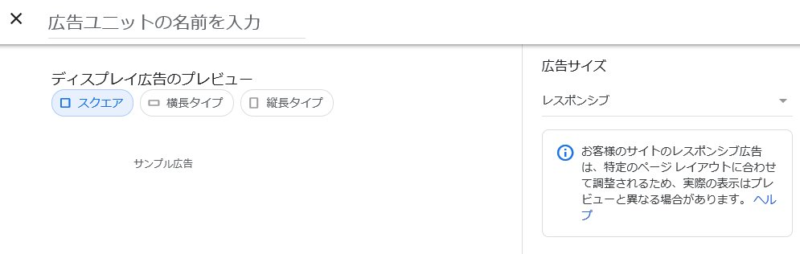
広告ユニットの名前を入力

【ディスプレイ広告】を選択すると上の画面が出てきて名前の入力になります。
【広告ユニットの名前を入力】には何を入力しても大丈夫なので記入しましょう。
※何を入力しても大丈夫ですが、後で出てくるコードの中に名前が表示されますので、あまり変な名前はやめておきましょう。
入力をして確定させたら最後に下にある【作成】をクリックします。

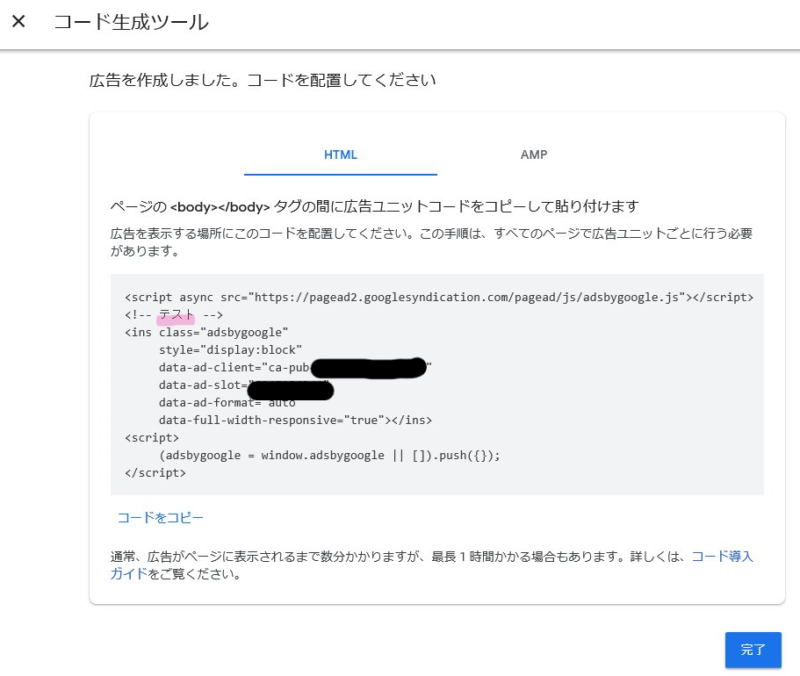
コード生成ツール
【作成】をクリックしたら【コード生成ツール】が表示されます。
【コード生成ツール】の中に広告を表示する為のコードがあるので、下にある【コードをコピー】をクリックしてコピーしましょう。
※赤線が引いてある所が【広告ユニットの名前を入力】で記入した文字が表示される場所になります。

最後に【完了】をクリックしますが、複数のウィンドウ開いて操作するのが良いと思います。
【コードをコピー】のやり直しも出来るので。
【コードをコピー】クリックしたら、Cocoonテーマの項目の中から【広告】をクリックして【アドセンス設定】まで移動します。
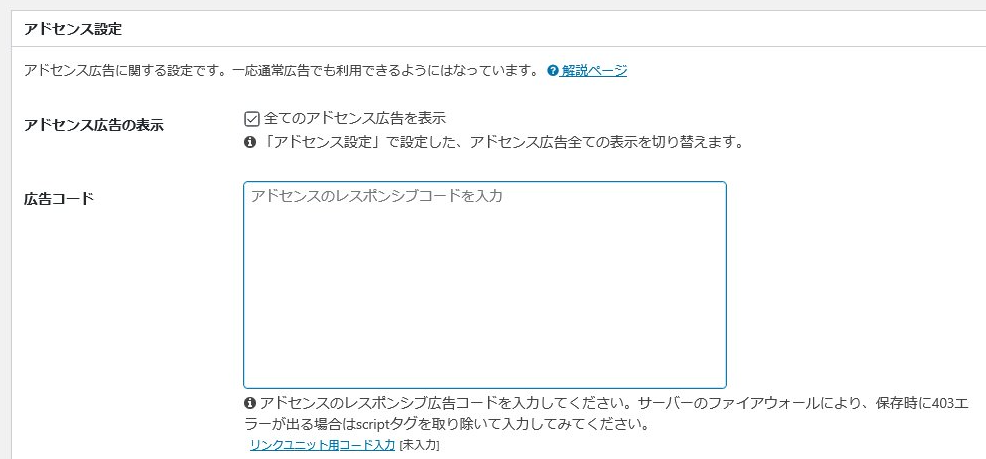
アドセンス設定【Cocoonテーマ設定】
【アドセンス設定】の中にある【広告コード】に、先ほどコピーしたコードを【アドセンスのレスポンシブコードを入力】と表示されている場所にペーストします。

【アドセンスのレスポンシブコードを入力】にペーストしたら、必ず【変更をまとめて保存】をクリックしましょう。

※何か変更をした場合は【必ず!】変更を保存しましょう。私もよく忘れるので…
保存をしたら終了になります。
まとめ
ここまでお疲れ様でした。
後は自分のサイトに広告が表示されるのを待つだけになります。
早く表示されて欲しいと考えてしまうとは思いますが、我慢しましょう!
審査コード(1日~2週間)⇒広告コード(数時間ぐらいかしら…)
ここまでお付き合い頂きありがとうございます。次の記事も頑張って書いていきたいと思います。
では、また違う記事でお会いしましょう。【ひでちゃんより。】