WordPressの基本設定(Xserver)
WordPress(ワードプレス)をインストールをした後に設定して欲しい事を書いていきたいと思います。
※重要な事もあるので最初にやっておきましょう。
一般設定
ダッシュボードなどの項目が書かれている下の方にある「設定」をクリックするかカーソルを合わせると「一般設定」というのがあります。
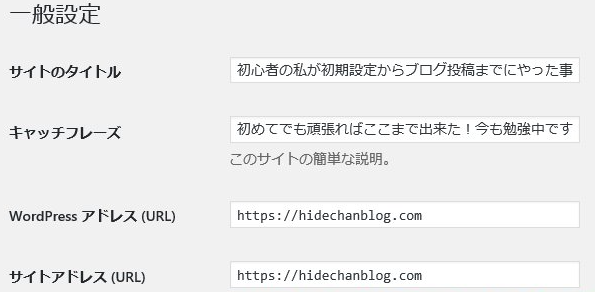
最初にその「設定」→「一般」を選ぶと下のようなものが表示されます。

サイトのタイトル
これは文字通りでここに文字を入力するとサイトのタイトルになって表示されます。
今あるサイトの名前を変更したくなった場合は、ここに変更したい名前を入力すれば変わります。
キャッチフレーズ
こちらも文字通りのキャッチフレーズになります。
ここに文字を入力するとタイトルの側に少し小さめの字で表示されるようになります。
WordPress アドレス(URL)とサイトアドレス(URL)
上の画像ではhttps:〇〇〇と表示されていますが、作り立ての最初はhttp:〇〇〇になっています。
ここのhttp:に半角小文字のsを追加しないと無料独自SSLの設定が完了にならないので、手打ちで上の画像の様に半角小文字のsを追加してください。

SSL化には最大で1時間程度反映するまでにかかるのでご注意ください。
「無効なURLです」と出ても失敗ではなく反映待ちになります。
1時間経っても表示されない場合はキャッシュを削除するか、違うブラウザなどを使ってみてください。よくわからなかった場合は半日ほど放置してみるのもいいと思います。
変更の保存 (ここ重要!)
もし少しでも変えた場所がある場合は画面の一番下の方にある「変更の保存」を必ず押しましょう。
これをしないで画面を閉じた場合に、変更されずに変更前のままの状態に戻ります。
http:からhttps:へのリダイレクト設定
SSL化を行ったので次は間違えてhttp:で始まるURLを入力したり、リンクが張られた場合も正しいhttps:側のURLに飛ばすようにする設定をしていきます。
少し面倒な作業ですがやっておく事を推奨します。
まずはエックスサーバーのサーバーパネルにログインをします。
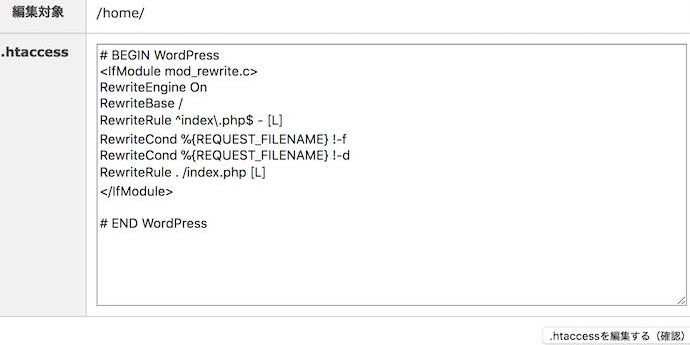
.htaccessを編集する
手順の内容は公式サイトにも載っていますが、どの辺にコード入れるとかが書いてなくて、最初の頃わからなかったので場所を言うと。
.htaccessを編集する場所の一番上にコードを入れる。

# BEGIN WordPress の上にコードを入力します。
下のコードをコピーしてお使いください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
- <IfModule mod_rewrite.c> ここは必ず一番上に来るように
- RewriteEngine on
- RewriteCond %{HTTPS} !=on [NC]
- RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
- </IfModule>
- 6行目は空白という順番に記入するようになる。
- 7行目は# BEGIN WordPress になるか数行違う文字が入っていたりするので、その文章の上に来るようになる。
入力を終えたら間違いがないか、誤って他の文字列を消していないかを、よく確認した上で最後に「.htaccessを編集する(確認)」を押して確定させる。
これでリダイレクト設定は完了になります。
自分のサイト(ブログ)をチェックする
.htaccessを編集し終えたら、最後にURLを入力してちゃんと表示されるかの確認をしましょう。
まずは普通に独自ドメイン(Domain)を入力して普通に表示されるかの確認を取りましょう。
普通に表示されるのを確認できたら、次にhttps:にリダイレクトするかどうかを確認する為にsを抜いたhttp:で自分のサイトドメインを入力してみましょう。
http:で入力して検索した結果が自動でhttps:表示に変わっていれば.htaccess編集は上手くいったことになります。
パーマリンク設定
パーマリンク設定とは、ページのURLをどういうルールで表示させるのかという設定の事です。
パーマリンク設定は記事制作前に設定しておくこと
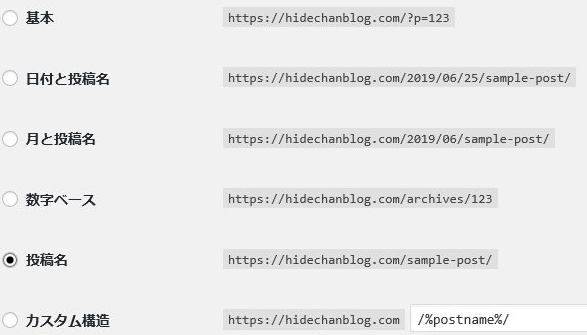
管理画面の左下にある「設定」→「パーマリンク設定」を選ぶと下のようなものが表示されます。

パーマリンク設定はいくつかの選択肢の中から選ぶことができます。
おすすめは「投稿名」
「シンプルで分かりやすいURLにする」事がGoogleのガイドラインでも推奨されています。
URLに日付を入れると、記事更新時にも検索結果の日付が更新されない可能性があるようなので、おすすめは投稿名を選ぶことです。(https://〇〇〇/sample-post/)
変更の保存 (ここ重要!2回目)
「投稿名」にチェックを入れた後には下にある「変更の保存」を押し忘れないように。
投稿ページで末尾の編集
パーマリンク設定で「投稿名」を選んだ場合には、投稿編集画面でURLの末尾の編集が出来るようになっています。
ここには、記事を簡潔に表す英語の文字列を入れるのがおすすめです。変更しないで確定すると末尾の部分にはタイトル名が入ります。
英語が苦手な場合は、辞書で検索などして出てきた英単語でもいいと思います。(私も辞書からです!)
パーマリンク設定を先に変える理由
後からパーマリンク設定を変更する事は可能です。
ですが、後からパーマリンク設定を変えてしまうとページのURL全てが変わってしまいます。(投稿済みの記事のURLまで変わります。)
URLが変わってしまうと、SEO的にマイナスの影響を与える可能性が出てきてしまうので、なるべく最初のうちに末尾を変更できる「投稿名」にしておく事をおすすめします。
ユーザー名の変更
ユーザー名の変更もすぐにしましょう。

ログインする為のユーザー名とパスワードのうち、ユーザー名が登録されている名前と公開されている名前が同じになっているので必ず変更しましょう。
2つで構成しているログインのうちの1つを教えているようなもので危ないです。
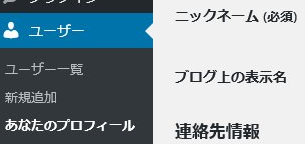
ユーザーの項目の中にある「あなたのプロフィール」から
- ニックネーム(必須)
- ブログ上の表示名
この2項目を変更しましょう。ここをログインユーザー名と違う名前に変更してください。
プロフィールの更新(ここ重要!3回目)
しつこい感じになってしまっていますが、私もよく忘れるので変更がある場合は必ず最後に確定させましょう。
まとめ
WordPressを使えるようになって、すぐにでも記事を書いてみたくなると思います。
ですが、セキュリティなどの設定は重要なので記事を作りたい気持ちをグッと我慢して頂いて、最初にやると後で困る事がなくて済むと思います。
.htaccessの編集が一番この中で難しい事なので注意してください。
ここまでお付き合い頂きありがとうございます。次の記事も頑張って書いていきたいと思います。
では、また違う記事でお会いしましょう。【ひでちゃんより。】





コメント